主畫面已經大致完成了,今天開始製作介紹頁,首先加入需要的元素。
<div class="introduce-w">
<div class="introduce">
<div class="about">
<p class="about-t"> About us ... </p>
<p class="about-sub"> 介紹詞 </p>
</div>
<div class="intro-member">
<p class="member-t"> Member </p>
<div class="member-w">
<div class="member">
<div class="icon">
<img src=" 圖片路徑 " />
</div>
<p class="m-intro-text"> 成員介紹 </p>
</div>
</div>
<label class="back"> Back </label>
</div>
</div>
</div>
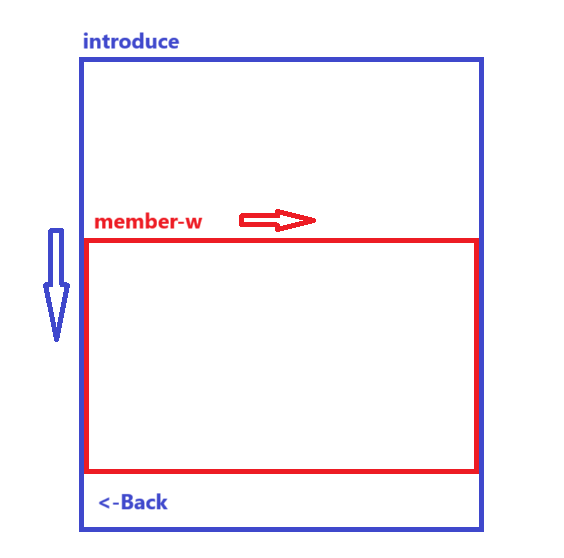
這個頁面的物件比較多,而且如下圖所示,會需要直橫兩種方向的排序,這時可以試試flexbox,先將兩個區塊的display設為flex。
.introduce{
display: flex;
}
.member-w{
display: flex;
}

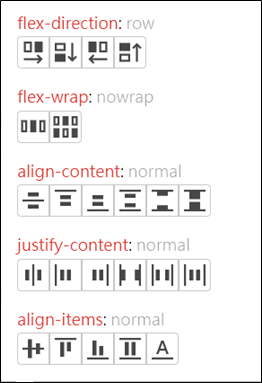
上面可以看到flex有一些屬性來幫我們排版,不過這裡只會用到flex-direction屬性,用來設定排序的方向。
.introduce{
/* 垂直 */
flex-direction: column;
}
.member-w{
/* 水平 */
flex-direction: row;
}
參考資料/延伸閱讀
